很早以前就开始使用多说,因为它让我省掉了很多时间,不用再大费周张的去研究wordpress评论的调用与显示,不用再烦恼评论的样式与体验很差的问题,并且多说融入了第三方登录与分享的功能,一定程度上对于网站的推广会起到一些帮助。
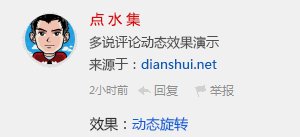
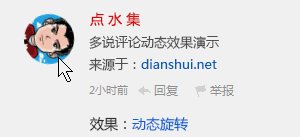
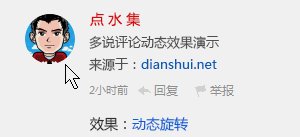
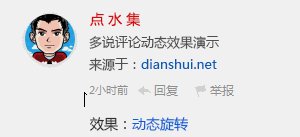
这几天又研究了一下多说的评论功能,通过自定义CSS,我们还能够实现更多个性化的显示效果。下面是点水集最新的多说评论显示效果截图,当鼠标经过评论头像或评论内容后,头像会进行旋转。并且整个实现过程都只是通过几行CSS代码,是不是很方便呢?
效果如图:

代码如下:
#ds-reset .ds-avatar img{
width:54px;height:54px; /*设置图像的长和宽,这里要根据自己的评论框情况更改*/
border-radius: 27px;/*设置图像圆角效果,在这里我直接设置了超过width/2的像素,即为圆形了*/
-webkit-border-radius: 27px;/*圆角效果:兼容webkit浏览器*/
-moz-border-radius:27px;
box-shadow: inset 0 -1px 0 #3333sf;/*设置图像阴影效果*/
-webkit-box-shadow: inset 0 -1px 0 #3333sf;
-webkit-transition: 0.4s;
-webkit-transition: -webkit-transform 0.4s ease-out;
transition: transform 0.4s ease-out;/*变化时间设置为0.4秒(变化动作即为下面的图像旋转360读)*/
-moz-transition: -moz-transform 0.4s ease-out;
}
#ds-reset .ds-avatar img:hover{/*设置鼠标悬浮在头像时的CSS样式*/
box-shadow: 0 0 10px #fff; rgba(255,255,255,.6), inset 0 0 20px rgba(255,255,255,1);
-webkit-box-shadow: 0 0 10px #fff; rgba(255,255,255,.6), inset 0 0 20px rgba(255,255,255,1);
transform: rotateZ(360deg);/*图像旋转360度*/
-webkit-transform: rotateZ(360deg);
-moz-transform: rotateZ(360deg);
}
加入以上代码,你的多说头像就会动起来,试试看吧!